现在大家都在比较困难的时期吧,今年似乎并不是那么好过。希望所有的困难能早日被战胜,光明一定会重临世间。之前都说亿点细节看不会的话…那这次整个特别简单的壁纸,分享一下过程给大家看看。
本文仅为个人经验总结,切勿当成绝对的理论,仅供参考。
由于这个没有啥特别复杂的关系,稿都不打了直接拿颜色往上盖了。脑子里想好要画什么别忘了就行了。海的颜色一般来讲都没有天空亮,先把天和海分开。

把波浪部分的暗色用类似现实中刷子的笔触直接刷上去即可(我也不知道是什么,从procreate的笔刷库里随便挑了一个)。

接下来找两个比暗色稍亮的蓝灰色把波浪的轮廓购一下,不要用对比度过大的颜色,要不然就会显得非常跳破坏整个画面,毕竟主体不是波浪(反正颜色找个看着好看的就差不多了)。

接下来还是用那种比较像现实拿刷子的那种笔刷,在云的暗色基础上挑个更暗的颜色通过画圆和弧的穿插整一个类似漩涡状的部分。

再用一个比云的暗部稍亮但比云层底部的颜色稍暗的颜色当作灰面,选择性深入一下增加层次感。

用正常天空的颜色直接在云上开洞,注意加一些云本身受光的颜色(白的)作为过渡画出厚度。(想象自己蹲在下水道看刚打开的井盖的那种感觉)

用稍暗的蓝灰增加下方的云受到空气漫射的阳光产生的亮面。

再用偏暗的紫灰增加一下受光部分的亮灰面。

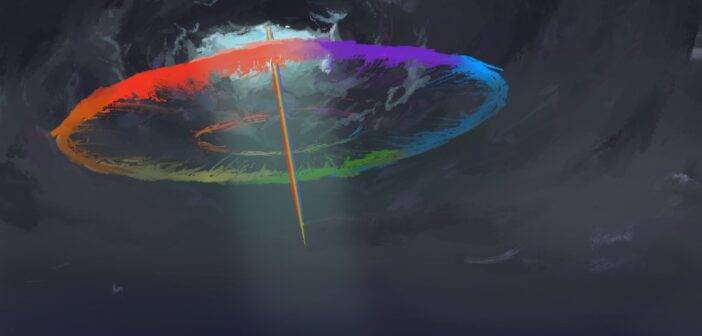
接下来可以新建一个图层画虹爆了,整个椭圆涂成彩虹色,并且处理一下两边的薄厚。

画好后拿着软气笔调大号并降低透明度,用蓝灰把远处的稍盖一下增加空间感。

接下来就是增加一下丁达尔效应了,还是拿气笔画条线,再适当处理下图层透明度即可。

开始画rd的彩虹屁(雾),新建图层画好剪影就可以锁定图层透明度了。

在锁定中直接把颜色涂上去即可,免去了涂出边的烦恼。再适当的调整一下位置。

把海浪的反光适当调节一下,再用软气笔向远处加一点雾深化下。差不多就行了。

太懒了不想加其他的后期效果了,就算是画完了吧。这次可不是亿点细节了,有什么疑问的话欢迎在评论区反馈,再出过程的时候会解答和调整讲解时的知识点。
原图:https://www.deviantart.com/tinybenz/art/Break-the-darkness-831206434
DA:TinyBenz
软件使用:procreate


确认过眼神,你就是大佬?
大佬们,请问这是什么绘画软件?
sdlwsl
666666666666啊
我常常打开软件都不知道应该选哪些笔才能画出自己想要的效果,而这,,,,
是个大佬(膝盖收下)
壁纸存了将来做一阵子手机屏保✔️会画画确实了不起_(:з」∠)_我还是老老实实画我的工程钢筋图吧??
感谢大佬讲解1551
一直在用csp,等我这里快递恢复了我买个pad也试试procreate(
大佬:3
give me brush!!
procreate自带笔刷库闭着眼睛选就是了
厉害
帅啊
大佬啊
太强了,我死了